
#miniTuto Générer des mots de passes sécures à la volée en JavaScript #1
Par Benjamin le 20 janvier 2016 dans HTML/CSSPersoPHPTutorielsWeb
Facebook Tweeter Google+ Commentaires NewsletterBienvenue dans ce mini tutoriel, le tout premier d’une longue lignée je l’espère ! Pour notre numéro #1, je vais vous présenter un code JavaScript optimisé maison qui va permettre de générer aléatoirement des passwords en un clic. Cette fonction sera très pratique pour afficher par exemple un bouton « générer » à côté d’un champ mot de passe d’un formulaire HTML…
Petit + sécurité, ces mots de passes contiendront un caractère spécial (@#$+-*&_) situé aléatoirement dans la clé alphanumérique :
- fchk@xTd
- gKVad6+d
- t95X*tq5
- 9D2bxp4&
- _9ubciEX
Partie JavaScript
La fonction generate(longueur) va générer un mot de passe à chaque fois qu’on l’appelle dans un code (exemple d’appel en dessous). Par défaut sa longueur est de 8 mais vous pouvez préciser une autre taille (generate(16)…) :
[cce_js]function generate(l) {
if (typeof l==='undefined'){var l=8;}
/* c : chaîne de caractères alphanumérique */
var c='abcdefghijknopqrstuvwxyzACDEFGHJKLMNPQRSTUVWXYZ12345679',
n=c.length,
/* p : chaîne de caractères spéciaux */
p='!@#$+-*&_',
o=p.length,
r='',
n=c.length,
/* s : determine la position du caractère spécial dans le mdp */
s=Math.floor(Math.random() * (p.length-1));
for(var i=0; i').appendTo($(this).parent());
});
}
/* évènement click sur un element de class "generate" > appelle la fonction generate() */
$(document).on('click','.generate', function(e){
e.preventDefault();
/* ajout du mot de passe + changement du paramètre type de password vers text (pour lisibilité) */
$(this).parent().children('input').val(generate()).attr('type','text');
});
});[/cce_js] Partie intégration
Le code JQuery s’occupe d’insérer un bouton de génération à côté d’un champ password. Et un event .on est créé pour détecter le clic sur ce dernier ce qui changera la valeur de votre champ password. En plus je change le type de champ de password à text afin de rendre visible le mot de passe. Optionnel : si vous avez des contraintes de sécu côté serveur à remettre ce champ en password avant l’envoi !
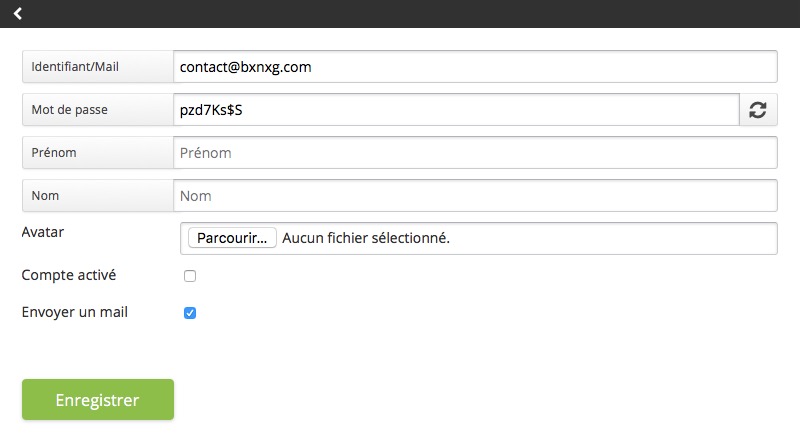
Voici un exemple d’intégration de ce mot de passe (CSS non compris ^^) :
[cce_html]
[/cce_html]
Démo et code source
Testez vous-même le résultat (source ici) :

Il ne reste plus qu’à mettre votre propre style CSS est c’est dans vos projets ???? !
Continuez sur le site...
Restez informés des Actus, Tutos et Bons-Plans en suivant BXNXG :
Tags

ponzo
Bonjour,
Merci beaucoup pour le partage de ton code, mais je n’arrive pas a l’intégrer dans mon formulaire, il doit manquer des éléments ? je suis novice dans le domaine, possible de m’aider ?
Péri Stuff
Bonjour moi aussi il me manquait des chose je t’envoie ce que j’ai mis et ça marche