
#miniTuto Comment rendre ses vidéos responsive #8
Par Benjamin le 17 avril 2016 dans HTML/CSSTutorielsWeb
Facebook Tweeter Google+ Commentaires NewsletterHello ça fait un bail ! De retour de vacances et après une semaine de boulot, je reviens doucement sur le site ! Je vais commencer par un 9ème mini tutoriel assez rapide mais pas le moins utile : celui de représenter toutes vos IFRAME vidéos (Youtube, Dailymotion, Vimeo…) 100% responsive.
Je vais vous montrer 3 méthodes utiles pour permettre à vos vidéos d’être responsive et respecter un bon ratio (largeur x hauteur) !
L’inconvénient des vidéos partagées, c’est qu’elle peuvent très mal s’intégrer sur les sites : parfois elles ont une taille fixe, et donc elle ne s’adaptera pas bien à une résolution d’écran plus petite comme sur smartphone ou tablette. Ou encore, on va retrouver des bandes noires soit en haut et en bas, soit sur les côtés… Et bien ici, on va chercher à éviter ça 🙂
C’est parti ! ????
Les problèmes rencontrés…
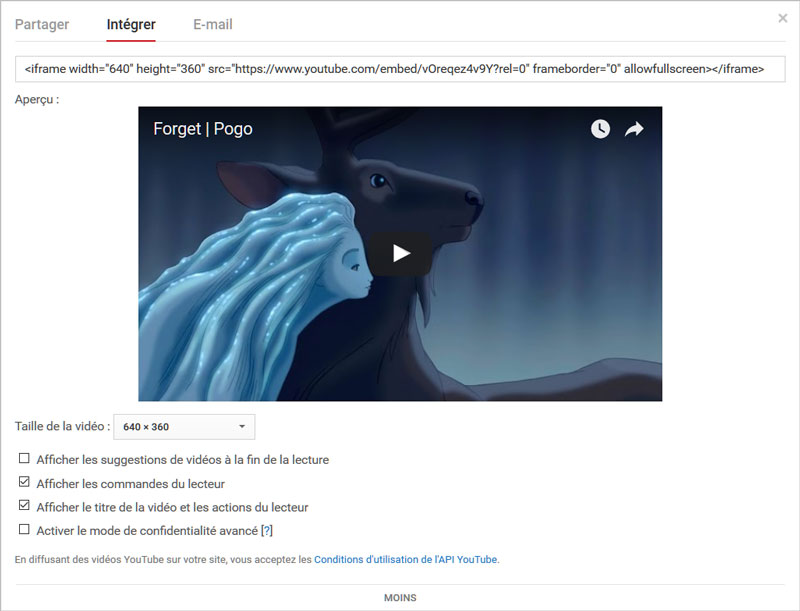
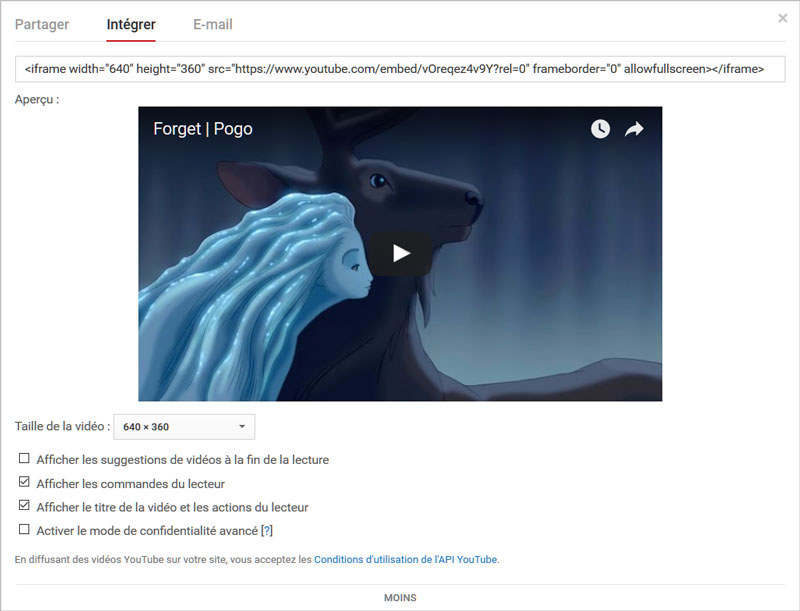
Prenons une vidéo Youtube que vous souhaitez partager.. Vous cliquez sur le bouton « Intégrer » et vous obtenez un code <iframe> plutôt propre mais avec un gros inconvénient : il a une taille fixe (ici 640p x 360p).

Ce résultat donnera :

La vidéo va s’afficher correctement dans son iframe (dans les bonnes proportions et sans bandes noires). En revanche sa taille sera fixe et là problème : D’une part elle ne va pas s’étendre sur la largeur de votre site. Et d’autre part, si mon site est responsive, cette vidéo risque de dépasser du contenu ou de la fenêtre si on passe en vue mobile…
Un simple fix suffirait à caler la vidéo sur la largeur et la hauteur. Pour celà, utilisons la taille de la vidéo : 640p et 360p. Ramené en pourcentage, cela fera 100% en largeur et (100*360/640) 56,25% en hauteur :
[cce_html][/cce_html]
Ce code donnera :

Vous constaterez que la hauteur n’est pas pris en compte en iframe qui affichera qu’une toute petite hauteur… Si on ignore la hauteur en laissant 360p, vous verrez que ça ne sera pas mieux pour les bandes noires lors de la lecture, et ne résoudra donc pas le problème sur mobile ou grande fenêtre :
[cce_html][/cce_html]
Ce code donnera :

La solution avec la règle de 3 🙂
Une solution manuelle est possible, elle est est toute simple. Elle va consister à créer une DIV container en position:relative et le padding-top fera office de hauteur. Ensuite l’iframe à l’intérieur sera calée sur le container en position absolute.
Cette solution toute simple en CSS n’a pas que des avantages : Elle est adaptée à un ratio d’image. Ça peut être une très bonne solution si vous pensez qu’il y aura tout le temps le même ratio… De toute façon, le format 16/9ème est le format le plus largement utilisé sur Youtube.
Différents ratios (j’ai aussi mis les ratios en millimètres ^^):
- 16/9 : 100% en largeur, 56.25% en hauteur
- 16/10 : 100% en largeur, 62.5% en hauteur
- 4/3 : 100% en largeur, 75% en hauteur
- 1.33:1 : 100% en largeur, 75.19% en hauteur
- 1.375:1 : 100% en largeur, 72.73% en hauteur
- 1.85:1 : 100% en largeur, 54.05% en hauteur
- 2.39:1 : 100% ne largeur, 41.84% en hauteur
[cce_html]
[/cce_html]
Ce code donnera :
Le plugin JQuery FitVids.JS
Pour ne plus avoir de problèmes avec les ratios, mais aussi les différents players qui peuvent créer différentes contraintes (JS, CSS) comme les plugins Youtube, Vimeo, Dailymotion et Kickstarter sur votre site. FitVids est un plugin JQuery qui une fois chargée va scaler toutes vos vidéos automatiquement ! J’utilise ce plugin et c’est le cas dans pas mal de thèmes WordPress…
[cce_html] [/cce_html]
Dans le code précédent, je vais appeler le script fitvids et remplacer toutes les iframe contenant une URL Youtube. Vous pourrez très bien mettre d’autres URL, ou un nom de class, voire tout simplement iframe…
La meilleure solution quand vous avez plusieurs vidéos à intégrer sur votre site (et avec des tailles différentes). Cependant il 2 deux désavantages : c’est un énième fichier+process JavaScript à charger dans vos page, et de plus le chargement se fera pendant le chargement de votre page et le client peut voir l’iframe se régénérer.
Ce code donnera :
EmbedResponsively.com
Le site EmbedResponsively.com propose une autre solution similaire en générant un code complet pour plusieurs sites vidéos (Youtube, Dailymotion, Instagram, Vine…) et autre (google maps, getty image). Vous copiez/collez l’URL de partage et il vous générera un code iframe ainsi qu’un code CSS à coller sur votre site !
Reprenons la vidéo précédente, son url https://www.youtube.com/watch?v=vOreqez4v9Y donnera :
[cce_html]
[/cce_html]
générera
Vous obtiendrez une vidéo bien proportionnée et responsive. Le seul inconvénient c’est qu’il s’agit d’un moyen au « cas par cas », à privilégier quand vous mettez peu de vidéos par exemple.
Continuez sur le site...
Restez informés des Actus, Tutos et Bons-Plans en suivant BXNXG :
Tags

Commentaires